Retry
Description
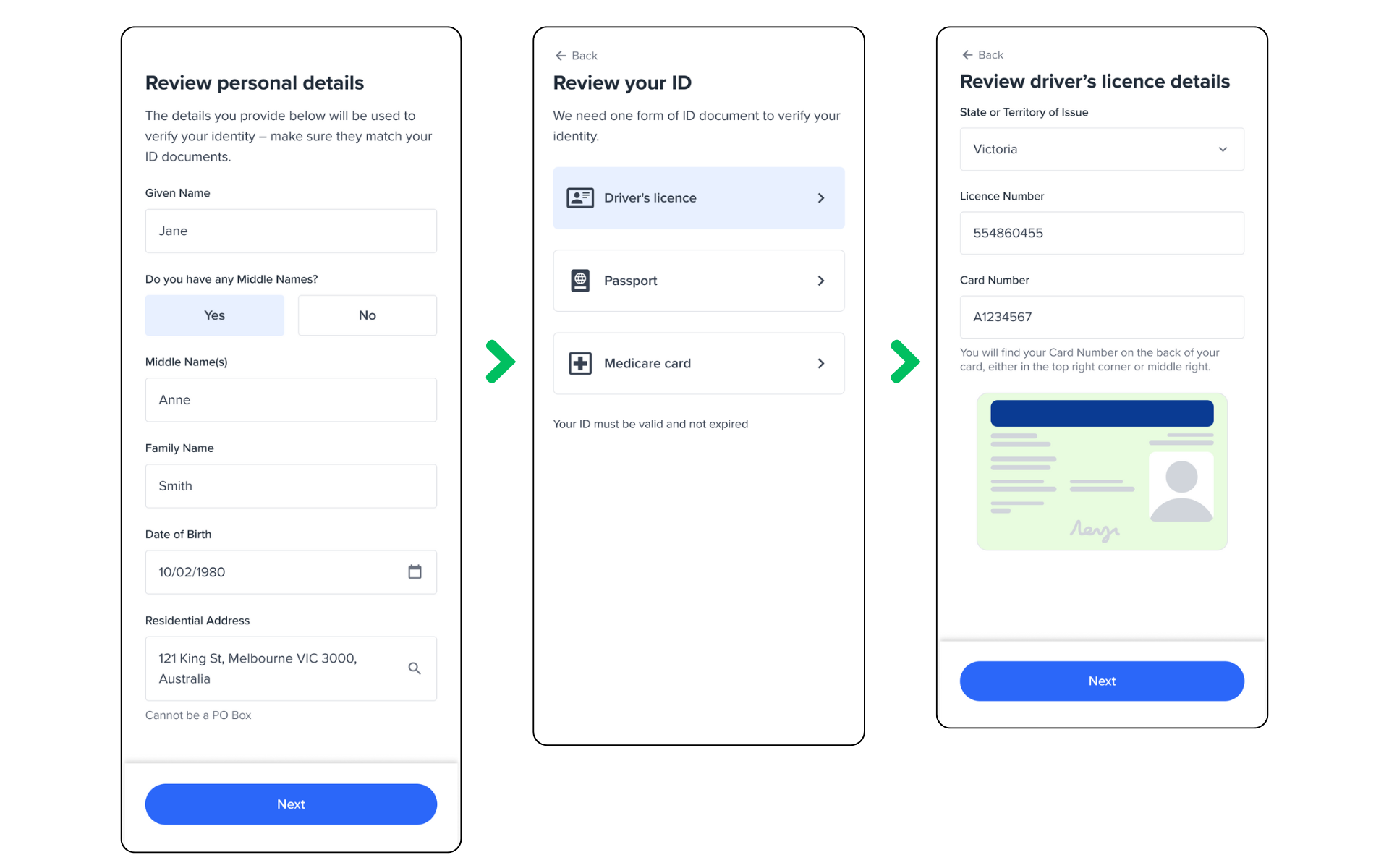
The Retry screen provides users a chance to review (and rectify, if necessary) the information submitted. The retry screen basically takes users through the previous screens and review the information to see if they are correct and try another attempt.
Default Retry screen

Retry screen.
Retry screen contains some extra logic that automatically asks for additional information, depending on the check results and also whether the user changes any details or not:
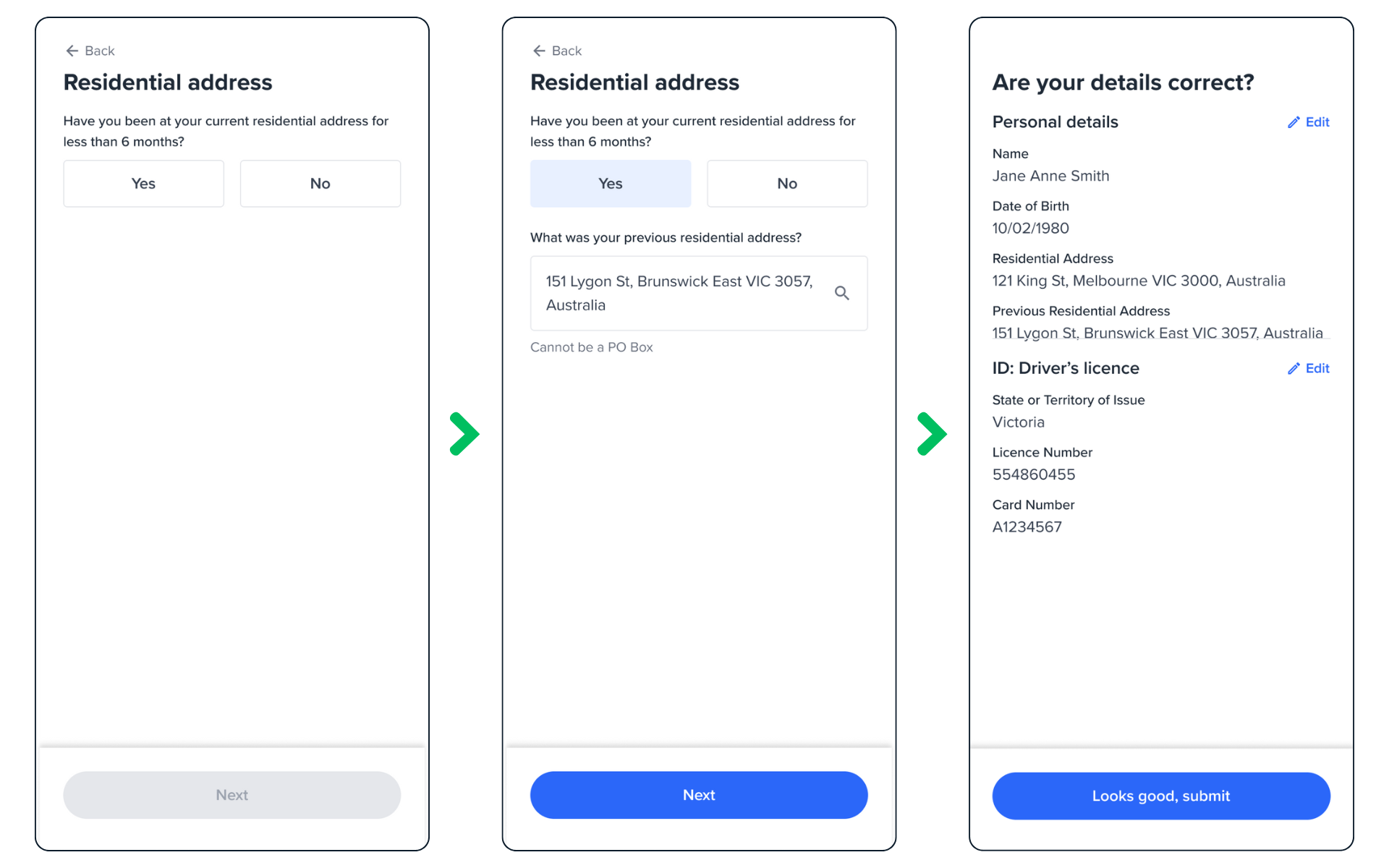
Request for previous address
If KYC check was a partial match and upon retry the user doesn't change any of the personal details, then the retry flow asks for a previous address to make sure a correct residential address gets submitted for verification to increase the pass rate.

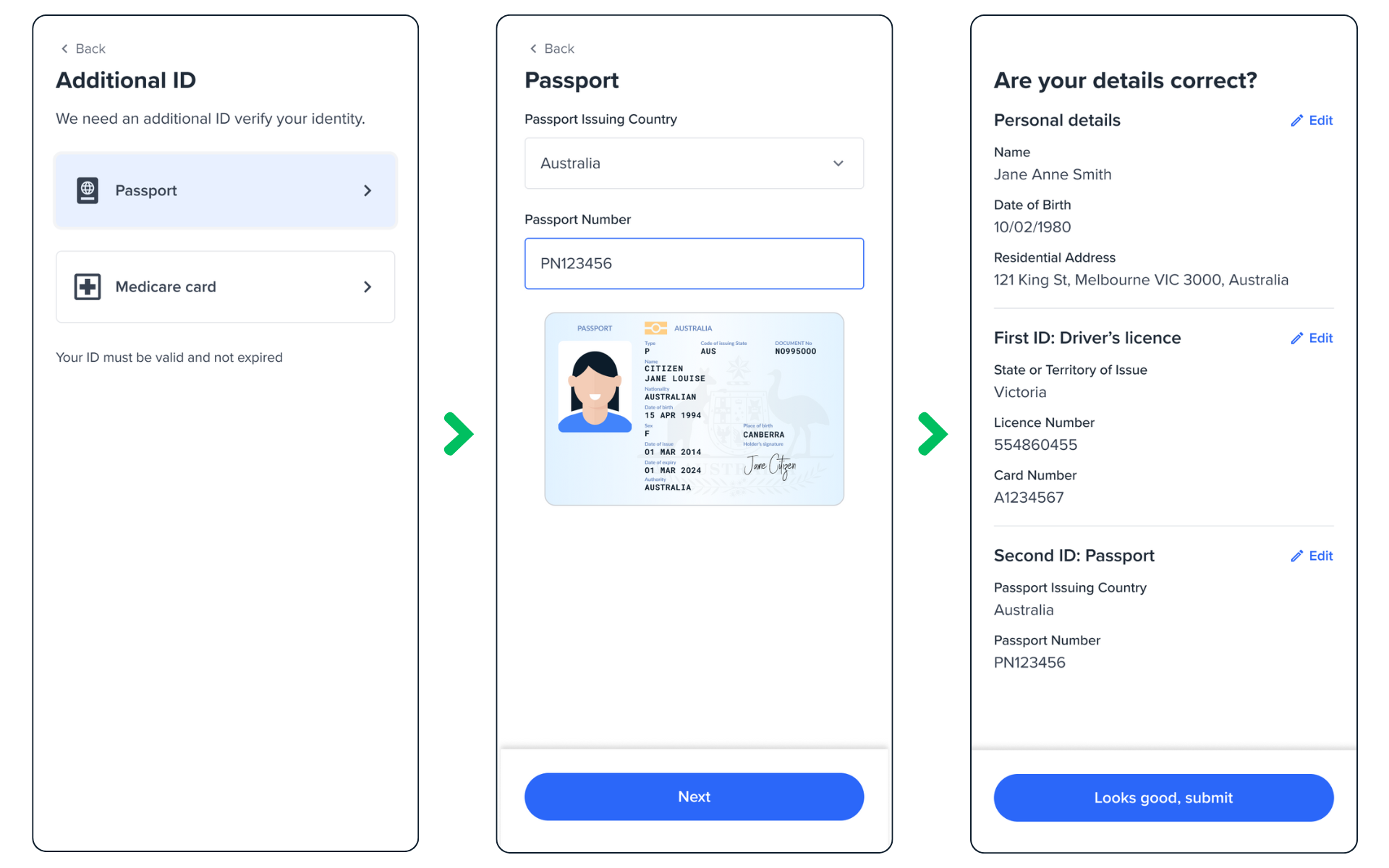
Request for additional ID
If KYC check was a Pass but ID check failed, and the user doesn't change any of the ID details, then the retry flow asks for an additional ID to ensure a valid ID gets submitted to increase the pass rate.

Configuration
The configuration of the retry screen includes the following:
| Attribute | Description | Usage |
|---|---|---|
| name | The name of the screen you want to load | name: RETRY |
| type | The type of the flow to be used. In this use case, it needs to be "manual" | type:"manual" |
Retry screen will automatically fetch the configuration of the previous screens and apply when rendering those screens.
Sample code
You need to load the first retry upon receiving a failure result after Review screen. For the subsequent attempts, once you get to the result screen on the second attempt, you can then load retry again, and you can control how many times you want the user to retry. The example below will allow up to 2 re-try attempts on top of the main attempt (total 3):
const retry = oneSdk.component("form", {
name: "RETRY",
type: "manual",
});
let count = 0;
review.on("form:result:partial", async () => {
if (count < 2)
{
retry.mount("#form-container");
count+=1;
}
else
{
//Use Result screen to show an error message
}
});
Events
| Event name | Description | Arguments |
|---|---|---|
| form:retry:loaded | Upon loading the Retry screen, this event gets triggered | inputInfo: {type:'manual'} |
UI Customisation
Styling customisation
You can use the following classes to customise the styling for different elements of the page. These CSS classes apply to the common elements across all the screens. If you want to customise a specific page, you can use the above configuration options to overwrite it.
| Item | CSS Class |
|---|---|
| title | ff-title |
| button | ff-button |
| Page container | ff-form-wrapper |
The following code shows you how to style a specific element on the page, in this example the button's background color will be green, instead of the default blue.
Updated 6 months ago
