Smart UI Configuration
The function initializeOnboardingWidget takes the following object:
{
ffToken: string,
applicantReference: string
config?: ConfigurationParameters
height?: string
width?: string
}
Where:
-
ffToken is the token retrieved in Getting Started
-
applicantReference is a unique identifier such as an email address or
userID, which you assign to the applicant data generated by the Smart UI.
Smart UI uses this to save the user's progress across multiple attempts to complete onboarding. When the user completes onboarding this value is displayed in the portal as the Customer Reference. Ensure that this value is the same as what you passed when obtaining a session token.
-
config is the configuration object defined with the fields described below.
-
height and width take one of the following values:
- pixels string, such as “600px”. With fixed dimensions, the Smart UI fits predictably in your layout.
- percent string, such as “80%”. The Smart UI will be sized based on its parent. This allows for more flexibility than what’s provided by the Smart UI by default. Making the Smart UI 100% width and height of a div allows you to produce more advanced layouts using floats and flexbox
- the string “FULL”. The Smart UI will be sized full screen, mimicking the dimensions from
window.innerWidthandwindow.innerHeight. This is useful if you want the Smart UI to look like a mobile App within your website, or to render it inside your own app in a web view. - the string “AUTO”. Only available on v3.6 and later. This will mimic the default behavior of HTML block elements, where height auto will fit its contents and width auto will take 100% of the parent's width. This value inverts the logic of using specific sizes for the borders of the Smart UI and instead allows the Smart UI height to adapt to its contents.
- Check Custom Styling for more details
Configuration Parameters
| Configuration | Description (More details after table) | Default | Versioning |
|---|---|---|---|
| frankieBackendUrl | Backend environment for Smart UI to communicate with | Production URL | Since v1. |
| documentTypes | Array of document types and optional customisations to be extracted by the Smart UI. No document image is captured with this configuration. | ["PASSPORT", "DRIVERS_LICENCE", "NATIONAL_HEALTH_ID"] | Since v1 Array of type strings v3.5 Support for custom types v4 Support for customisation objects and NATIONAL_ID type |
| welcomeScreen, successScreen, failureScreen, pendingScreen | Skip or customise the initial and final screens | Since v1 Welcome, Success, Failure screens v3 Added Pending screen | |
| maxAttemptCount | The number of times the applicant will be allowed to review personal details and retry. | 5 | Since v1 |
| progressBar | If the progress bar should be rendered to the screen | Display progress bar | Since v1 |
| checkProfile | A "profile" is a collection or recipe of rules and checks that you wish to perform on all of your customers. As part of the onboarding process with Frankie, we'll work with you to define these. However, the service also makes it easy to automate this and you can just use "auto" to have our rules engine work this out for you. See Entity Profiles/ Recipes - Introduction for more information | "auto" | Since v1 |
| googleAPIKey | Google api key for the address auto complete | No google address autocomplete | Since v1 |
| acceptedCountries | List of accepted countries for address and id documents. | ["AUS"] | Since v1 Deprecated in favour of specific configuration for address and document types. See details for options requestAddress and documentTypes |
| ageRange | Tuple of two numeric values minimumAge and maximumAge in the exact order | [18, 125] | Since v1 |
| organisationName | Your organisation's name as displayed in the default consent text (below) | Organisation name as configured during Frankie onboarding process | Since v1 |
| consentText | Consent text to be displayed in the review page | I consent to the collection, use and disclosure of my personal information, including income, superannuation, and payroll data, in accordance with ${this.organisationName} Privacy Policy, and consent to my personal information being disclosed to a credit reporting agency or my information being checked with the document issuer or official record holder via third parties in connection with a request to verify my identity. I consent to my personal information being disclosed to your verification agent(s), which will act as my intermediary to access, pursuant to my right under the Australian Privacy Act, my personal information lawfully held by third parties, for the purpose of verifying my identity and for those third parties using my personal information for the purpose of those third parties monitoring and improving their verification services. | Since v1 |
| requestAddress | Should Smart UI request user for their address? | Address is required | Since v2 |
| requestID | Should Smart UI request user for their Identity documents? | IDs are required | Since v2 |
| lazyIDCheck | Only request user for their identity document IF they already failed checks once (when retrying) | No lazy id check. Ids are required as soon as possible. | Since v3 |
| idScanVerification | Run third party document scans and biometrics checks | No scan verification | Since v2 v3 Added features useLiveness language and injectCss |
| phrases | Dictionary of deep key/value pairs of text to be displayed throughout the widget, used for both translation and customisation | Defaults for v3 v4 | Since v3 v4 expanded phrases to entire widget |
| disableThirdPartyAnalytics | Disables third party analytics | Third party analytics are enabled. | Since v2.9.1 |
| injectedCss | Css to be used to customise the Smart UI. See Migrating v2 to v3 | None | Since v3 |
| injectedCssTagID | ID attribute assigned to either the style or link tag with css to be injected into the Smart UI. CORS will fail. Use either this option, or the above injectedCss. See Migrating v2 to v3 | None | Since v3.6.4 |
| documentUploads | List of supporting documents that need to be uploaded. Note these aren't the same as identity documents | No document uploads | Since v4 |
| dateOfBirth | Configuration for date of birth. Currently only configures the calendar type | Gregorian | Since v4 |
| saveOnly | Configuration setting that allows customers to save only and proceed always to biometrics | false |
frankieBackendUrl
type: string
default: "https://backend.kycaml.frankiefinancial.io" (production url)
This url differs from Frankie One's core API. Valid values are:
- Demo - https://backend.demo.frankiefinancial.io
- UAT (if you have a UAT environment) - https://backend.kycaml.uat.frankiefinancial.io
- Production - https://backend.kycaml.frankiefinancial.io
checkProfile
This option allows you to select the relevant entity Profile, for example from our standard set up "safe_harbour_id", "safe_harbour", "gov_id".
Smart UI configuration is checkProfile
SmartUI configuration data attribute is checkProfile. Note via the API this same element is called entityProfile.
Smart UI configuration example:
checkProfile: "safe_harbour",
API integration example:
"entityProfile": "safe_harbour",
Further details are available here https://apidocs.frankiefinancial.com/docs/using-an-entity-profile
documentTypes
type: array of (string | { type: string, ...configurations })
default: ['PASSPORT', 'DRIVERS_LICENCE', 'NATIONAL_HEALTH_ID', 'NATIONAL_ID']
This option accepts an array of document type configuration objects OR simply the type as a string, which will use its default configuration object. The accepted type strings and their corresponding default configuration object are
-
"PASSPORT": { type: "PASSPORT", idExpiry: false, acceptedCountries: undefined }, where
- idExpiry also captures the expiry date for the passport
- acceptedCountries. Takes string "ALL", or an array of valid ISO3166 Alpha3 country codes. When undefined will default to an array with "AUS" only.
-
"DRIVERS_LICENCE": { type: "DRIVERS_LICENCE", digitalLicence: false, acceptedCountries: undefined }, where
- digitalLicence determines if Smart UI should confirm DL are digital or not. Wording is defined by the phrases item "type_drivers_licence.digital_consent" (see below).
- acceptedCountries defines which countries to capture Drivers Licence from. Currently, only AUS and NZL are supported. Since version 4.12 on 27/05/2023
Accepted Countries for Drivers Licence behaves differently!
It only supports an array with the values "AUS" and/or "NZL". Adding other values will result in a validation error.
-
"NATIONAL_HEALTH_ID": { type: "NATIONAL_HEALTH_ID" }
-
"NATIONAL_ID": { type: "NATIONAL_ID", acceptedCountries: undefined } v4 only
See section Accepted Countries
Phrases for documentTypes
"document": {
// document.number is deprecated and will be replaced with "number" in each document type
"number": "Number",
"type_passport": {
"label": "Passport",
"subtitle": "",
"number": "Document Number",
"country": "Country of Issue",
"expiry": "Expiry Date"
},
"type_drivers_licence": {
"label": "Drivers Licence",
"subtitle": "(recommended)",
"state": "State or territory of issue",
"licence_number": "Licence Number",
"digital_consent": "This is a digital licence and I don’t have my physical licence with me.",
"digital_notification_banner": "A physical licence is required to open an account. You may complete the application however you may need to provide additional information."
},
"type_medicare": {
"label": "Medicare Card",
"subtitle": "",
"number": "Number",
"colour": "Colour",
"position": "Position",
"expiry": "Expiry Date",
"name": "Name as shown on card"
},
"type_national_id": {
"label": "National Id",
"subtitle": "(Citizen/Permanent resident)",
"laser_code": "Laser Code",
"country": "Country of Citizenship",
"identification_number": "Identification Number",
"name": "Name as shown on card",
"nationality": "Nationality"
}
},
Custom document types
You may also determine the display of custom document type options. In such cases, if the user selects a custom document type, the Smart UI will simply emit an event to allow your application to handle that selection and nothing else. More details on events in Events.
Custom types always begin with "CUSTOM" and are defined as objects:
{
type: "CUSTOM_TYPE_NAME",
label: "Custom type name,
subtitle?: "Hint shown under the label in smaller font size",
customEventPayload: Anything
}
The CustomEvent "DOC_TYPE_SELECTED" will be emitted with the following _detail:
{
applicant: Applicant data captured so far,
customEventPayload: As defined in the configuration above
}
{
documentTypes: [
"NATIONAL_HEALTH_ID",
"DRIVERS_LICENCE",
{
type: "PASSPORT",
idExpiry: true
},
{
type: "CUSTOM_DOC",
label: "Other doc type",
subtitle: "Click here to try something else",
customEventPayload: {
docType: "CUSTOM_NEW_DOC_TYPE_1",
userFlow: "SIGNUP_FLOW_3",
},
}
]
}
And on your web page, listen for the specific event, for example:
<html>
<head>
<script>
window.addEventListener('DOC_TYPE_SELECTED', function (e) {
const { userFlow, docType } = e.detail.customEventPayload;
if (userFlow === 'SIGNUP_FLOW_3)
location.href = "www.yoursite.com/signup-3?docType=" + docType;
});
</script>
</head>
</html>
Screens
welcomeScreen
type: boolean | { htmlContent: string, ctaText: string }
default: true
You may skip the welcome screen simply by setting this option to false.
htmlContent will take an HTML string with inline styles, but only basic elements will be displayed. Read more later in "Accepted HTML elements in HTML strings".
ctaText is the label of the button at the bottom of the screen, which takes the user to the next page.
successScreen and failureScreen
failureScreen => type: boolean | { ctaUrl: string | null, ctaText: string }
successScreen => { ctaUrl: string | null, ctaText: string }
default: { ctaUrl: null } (no button)
Displayed when succeeding or failing checks definitively. Similar to welcomeScreen, you may skip these screens by setting these options to false (maybe to implement your own).
ctaText: Just like before, this option will set the label on the button at the bottom of the page
ctaUrl where to redirect the user when clicking the button, or even to run scripts with a "javascript:" url prefix. Beware this method of running javascript may not be fully supported by all browsers. Setting this to null removes the button.
pendingScreen
type: boolean | { ctaActions: array of {url: string, text: string} }
default: { ctaUrl: null }
This page is shown whenever the reason for a failure cannot be resolved on the widget. In such case it will be necessary to resolve the issue manually, either on the portal or via direct API. This would happen if the user was flagged with a PEP result, for example, or if some check might take too long to complete.
This is similar to the other screens but supports multiple buttons, instead of just one. It's recommended to use no more than three actions.
googleAPIKey
type: false | string
default: false
Please visit the Google Developer Console.
The APIs that you have to enable in your Google API Manager Dashboard are Google Maps Geocoding API, Google Places API Web Service, and Google Maps Javascript API.
You should also lock these keys to your domain as well for added security.
acceptedCountries
type: array of char3 strings | string "ALL"
default: ["AUS"]
Widget wide configuration for restricting accepted countries. This brings obvious problems when your intention is for example to accept passports from anywhere, but want to restrict addresses from a single country. For that reason, this option is now deprecated in favor of specific configurations for documentTypes and requestAddress.
{
"documentTypes": [
"NATIONAL_HEALTH_ID",
{
type: "PASSPORT",
acceptedCountries: "ALL"
},
"DRIVERS_LICENCE"
],
"requestAddress": {
acceptedCountries: [
"USA",
"SGP",
"NZL",
"AUS"
]
},
"googleAPIKey": <CUSTOMERS_GOOGLE_API_KEY>
}
consentText
type: HTML string
default: I consent to my personal information being collected and used in accordance with the organisation’s Privacy Policy. In addition, for the purposes of verifying my identity, I consent to: a) the verification of my personal information with credit bureau header files (for verification only); b) against records held by official document issuers or official record holders via third party systems; and c) your verification agent(s) acting as a nominated intermediary in accordance with Australian Privacy Principles. I consent to the use by third parties of the results of any verification checks on my identity for the purposes of monitoring and improving their verification services.
HTML string with inline styles is also accepted, but only basic elements will be displayed.
Review Your Consent Message With Us
We can review and provide some guidance on the consent language if you have a customised one, but essentially it needs approval from your internal compliance advisor.
requestAddress
type: boolean | { acceptedCountries: array of char3 strings OR string 'ALL' }
default: true
Defines if the address should be requested. You may specify an object where you list the accepted countries for the address. View notes for acceptedCountries for more information.
idScanVerification
type: boolean | IDScanVerificationConfigurationObject
default: false
To include the scan verification at the end of the Smart UI. You must either pass the boolean true, or the configuration object detailed below. By default, there will be no id scan verification.
Read more about this part of the flow in Onfido Web SDK
IDScanVerificationConfigurationObject is defined as follows:
{
releaseVersion: "latest",
welcomeScreen: {
title: 'Verify your identity',
content: ["We need to collect some personal information to verify your identity before we can open your account."],
ctaText: 'Start Identity Verification',
},
useMobileDevice: true,
useLiveness: boolean,
injectedCss: string,
language: PhrasesDictionary
}
| Configuration | Description | Default Value | Version |
|---|---|---|---|
| welcomeScreen | for idScanVerification is the introduction screen belonging to the onfido UI (third party). You may use this to explain in your own terms that they will be required to supply identity documents and a photo of their face. You can find a screenshot of that screen in the section ID Validation Using Onfido . | See below | |
| useMobileDevice | enforces the user to use a mobile device in the IDV process if there are on a desktop app to reduce chances of fraud. | false | |
| useLiveness | useLiveness enables you to take a video instead of selfie in the Facial ID capture process. | false | v3+ |
| injectedCss | allows you to override and customize the styling in the Onfido SDK. | v3+ | |
| language | will be assigned to the corresponding Onfido configuration directly | v3+ | |
| releaseVersion | Chooses the version of the IDV widget which will capture pictures of the user's id documents and face scan. Note this isn't the version of the underlying provider's SDK. You'll only need to change the default value if indicated by us. | "latest" | v4 |
welcomeScreen
welcomeScreen defaults to
welcomeScreen: {
title: "Verify your identity",
content: [
"We need to collect some personal information to verify your identity before we can open your account.",
],
ctaText: "Start Identity Verification",
}
The welcomeScreen object:
| Configuration | Description | Default value |
|---|---|---|
| title | Allows you to customise the title. | "Verify your identity" |
| content | An array of short items to be displayed as a list. | ["We need to collect some personal information to verify your identity before we can open your account."] |
| ctaText | The label of the button at the bottom of the screen, which takes the user to the next page. | "Start Identity Verification" |
documentUploads
type: { uploads: array of DocumentUpload }, see next
default: { uploads: [] }, no uploads
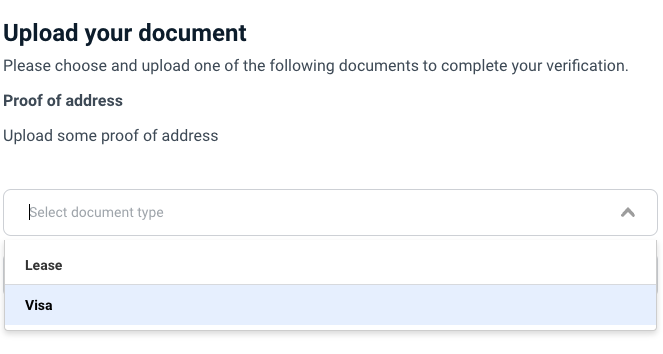
Document uploads are used to support the verification of an individual. A document such as "proof of address" may be of different types, ie "Visa" and "Lease". For that reason, when configuring document uploads you'll also define which types are acceptable for that upload. This particular example with a screenshot is demonstrated below.
DocumentUpload is defined as
{
title: string,
description?: string
types: array of SupportingDocumentTypes
}
Where description is optional and the list of accepted Supporting Document types is defined here. Search for "idType".
Types may be defined as plain strings or objects { type: string, label: string }, where you customize the label displayed. This is where you may translate types into different languages as well.
For example, the configuration below:
{
documentUploads: {
uploads: [
{
title: "Proof of address",
description: 'Upload some proof of address',
types: [{ type: "OTHER", label: "Lease" }, "VISA"]
}
]
}
}
would generate the following screen

Note: type "ATTESTATION" cannot be used as a supporting document.
You can provide as many upload fields as you require
The user will not be able to progress until selecting a type and providing an image or pdf upload, for each configured upload.
Phrases for document upload
"document_uploads": {
"title": "Upload document",
"guide_text": "<div><p>Please upload 1 of the following supporting documents:<br /><br /></p><ul><li>Passport</li><li>Driver's licence</li><li>House Registration</li></ul><p>This can be either a picture or PDF document</p><div>",
"select_placeholder": "Select Document Type",
"upload_cta": "Next",
"upload_success": "Uploaded",
"generic_error": "There was an error while uploading",
"summary_title": "Document uploaded",
"unsupported_file_type": "Unsupported file type"
}
Will appear at the top of the Document Uploads page
title - title of page e.g. Document Uploads
guide_text - description at top of page, can be a string or HTML e.g.
Will appear inside the upload button
select_placeholder - text inside the upload component e.g. “Upload file“
Will appear at the bottom of the Document Uploads page
upload_cta - text inside the ‘Next’ button at the bottom of the page e.g. “Next”
Will appear underneath upload button
upload_success - text that shows in green when the upload is succesful e.g. “Upload Success“
generic_error - text that displays generic file upload failure message
unsupported_file_type - text that displays as an error if user tries to upload an unsupported file type
Will appear on review screen as the heading for the document upload section
summary_title - text displayed as a header for the document upload on the summary screen
dateOfBirth
type: { type: 'gregorian' | 'buddhist' }
default: {type: 'gregorian'}
In case this option is configured with 'buddhist', the capture will be made in Buddhist years and converted to Gregorian transparently before being submitted. Our service only stores UTC Gregorian dates. A Key Value pair called "buddhist_solar_dob" will be stored to indicate the capture was done in a different calendar.
Since v4.4 we also support Buddhist date of birth to only contain years. Since the date of birth needs to be converted to a valid Gregorian date when stored in the entity's dateOfBirth, in that field the missing day and month will be replaced with "01". The original Buddhist date of birth will now also be stored in the a Key Value pair called dob.Buddhist, where missing day and month are replaced with "00".
Single source of truth
If you expect potential Buddhist years, we recommend you always first look for the "dob.Buddhist" kvp and treat it as the single source of truth when it's present.
saveOnly
This configuration setting allows customers to only save their progress, and always proceed to biometrics verification. The default value is false. Set it to true to ensure biometric verification is performed.
Accepted HTML elements in HTML strings
"img", "address", "article", "aside", "footer", "header", "h1", "h2", "h3", "h4",
"h5", "h6", "hgroup", "main", "nav", "section", "blockquote", "dd", "div",
"dl", "dt", "figcaption", "figure", "hr", "li", "main", "ol", "p", "pre",
"ul", "a", "abbr", "b", "bdi", "bdo", "br", "cite", "code", "data", "dfn",
"em", "i", "kbd", "mark", "q", "rb", "rp", "rt", "rtc", "ruby", "s", "samp",
"small", "span", "strong", "sub", "sup", "time", "u", "var", "wbr", "caption",
"col", "colgroup", "table", "tbody", "td", "tfoot", "th", "thead", "tr"
Device Fraud Detection
type: boolean
default: false
For Device Fraud characteristics check, the following flag needs to be enabled to gather the details about the device and the behaviours of the user during onboarding. In the background this will enable a session during which the device details are gathered as well as the behaviours that the customer does.
{enableDeviceCharacteristics: true}
Pre-load Phone & Email to Entity
type: string
default: empty
Email and Phone details can be preloaded into the SmartUI and will be saved for the entity if passed. For customers using Fraud checks for email and phone, these details will be used for verification.
Note: These details are not visible to the SmartUI user and cannot be edited by the user in the SmartUI flow
{preload: {
email: "[email protected]",
phone: "+61400000000",
}}
Updated about 1 year ago
